未経験から1年でマーケッター目指してます。
家にいながら副業で月30万円が目標
・WordPressのテーマの『JIN』って正直使いやすいの?
・ブログの設定が難しくて挫折したってSNSで見たことある
・有料テーマだし買うか悩んでる
実はWordPressテーマ『JIN』は
とっても使いやすく『初心者に優しいテーマ』です。
私が2024年5月から参加している、『初心者向けWEBマーケティングスクール』でもWordPressブログのテーマは全員が『JIN』を使用しています!!
・初心者目線でJINのメリット・デメリットが分かる
・『JIN』を購入するべきか判断材料になる
・ダウンロードしてWord Press設定までの手順が分かる
【WordPressブログ】人気テーマ『JIN』のメリット5選【初心者向け】

このブログサイトも実際にJINを使って作成しています!!
私が使ってみた感想も交えて解説していきます。
それでは初心者が押さえておくべきメリットを『5つ』ご紹介していきます。
①初心者でもすぐに使える
「初心者でも」ダウンロードして『すぐに利用することができる』
一般的に無料テーマをはじめて利用するときは、複雑な設定やカスタマイズが必要になります。
『JIN』は、その設定のほとんどをボタン一つで簡単におこなうことができます。

デザインパーツを組み合わせることで、自分好みのデザインレイアウトを簡単に設定することもできます。
②見栄えのいいサイトがすぐに出来上がる
ブログ運営をはじめる上では、デザイン性のあるサイトにしたいと考えるものですが、自分でカスタマイズするにはHTMLやCSSの勉強をしたり、とても時間のかかる作業となります。
『JIN』は、汎用性が高くデザインに『優れたテンプレート』がいくつも用意されているので、簡単な設定でおしゃれで見栄えのよいサイトをすぐに立ち上げることができます。

③『JIN』にしかないオリジナル機能が揃っている
『JIN』には、たくさんの『オリジナル機能』が存在します。
例えば、ユーザーがTOPページから読みたい記事を素早く見つけられるように、タブ形式でカテゴリごとの記事を表示できる『コンテンツマガジン』
重要記事をWebサイトの上部に固定で配置できる『ピックアップ』という機能もあります。

↑これです!!
この機能たちはWebサイト内の回遊率を改善する効果が期待できるので、JINを導入したらぜひ活用したいですね。

④有名アフィリエイターひつじさんが開発しているテーマ
『JIN』は有名アフィリエイターのひつじさんが開発したテーマなんです!!
月100万円以上の収益を誇るアフィリエイターのひつじさんが作った『JIN』には、今までのアフィリエイトやSEO対策などの知識が集約されています。
ブログサイトの収益化を目指す皆さんにとって、相性のいいテーマと言えるでしょう。

⑤サポート体制が充実している
JINには『JINマニュアル』というサービスがあります。
問題のほとんどは『ここを見ると解決する』くらい、たくさんの情報が掲載されています。
ここは私も『カスタマイズや設定方法が分からない時』に検索をしています。

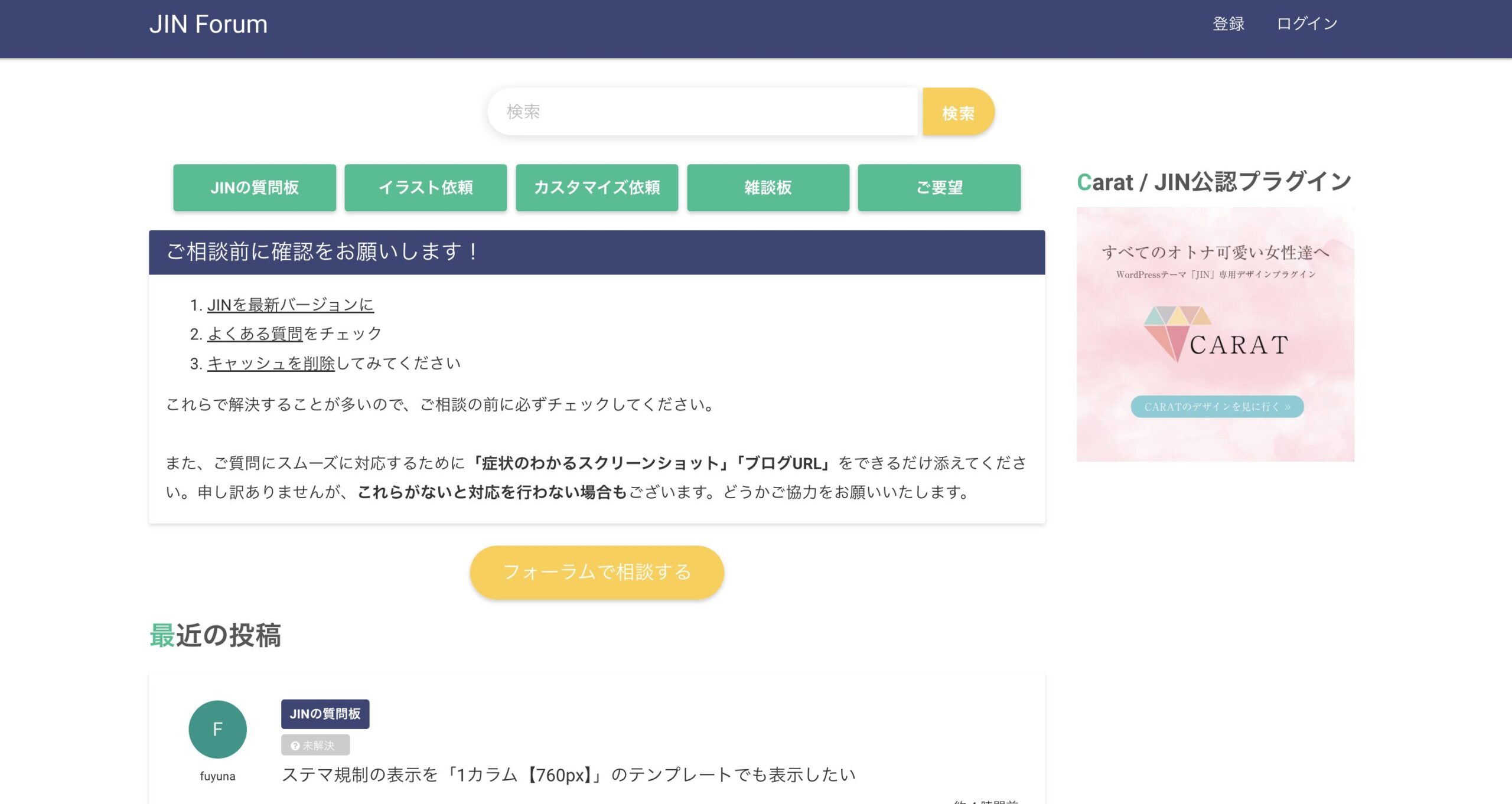
もしそれでもわからないことがある場合は『JINフォーラム』というお問い合わせが出来るサービスが存在します。
JINフォーラム
https://jin-forum.jp/

私はまだ使ったことがありません。(笑)
この2つがあれば、初心者でも安心して作業ができそうですね。
デメリット①点だけ(あえて挙げるなら程度のもの)

どのテーマにも共通していることなので、あえて言うなら程度のデメリットを紹介しておきます。
①大人気のテーマなのでデザインが被りやすい
Webサイトの運営に慣れていくと、デザインを良くしたいという気持ちが強くなっていきます。
JINはもともとデザインの完成度が高いテーマなので、細かいカスタマイズができる項目は他のテーマと比べてそれほど多くはありません。
カスタマイズ項目が多ければ多いほど、初心者にとってはわかりにくくなってしまうため、シンプルで使いやすい構造に特化したJINの弱点と言えるかもしれませんね。


難易度は上がりますが、CSS・HTMLを覚えることで高度なカスタマイズが可能になるので、将来やってみたい方はチャレンジしてみて下さい。
JINはこんな人にオススメできる

①初めて有料テーマを購入する人
『JIN』は設定やカスタマイズに時間がかからないように設計されているため、すぐに記事を書くことができます。

ある程度のカスタマイズにして早く記事を書き始めましょう!!
②簡単な設定でおしゃれなサイトを作りたい人
着せ替え機能を使うと『超簡単におしゃれなブログサイト』に仕上がります。
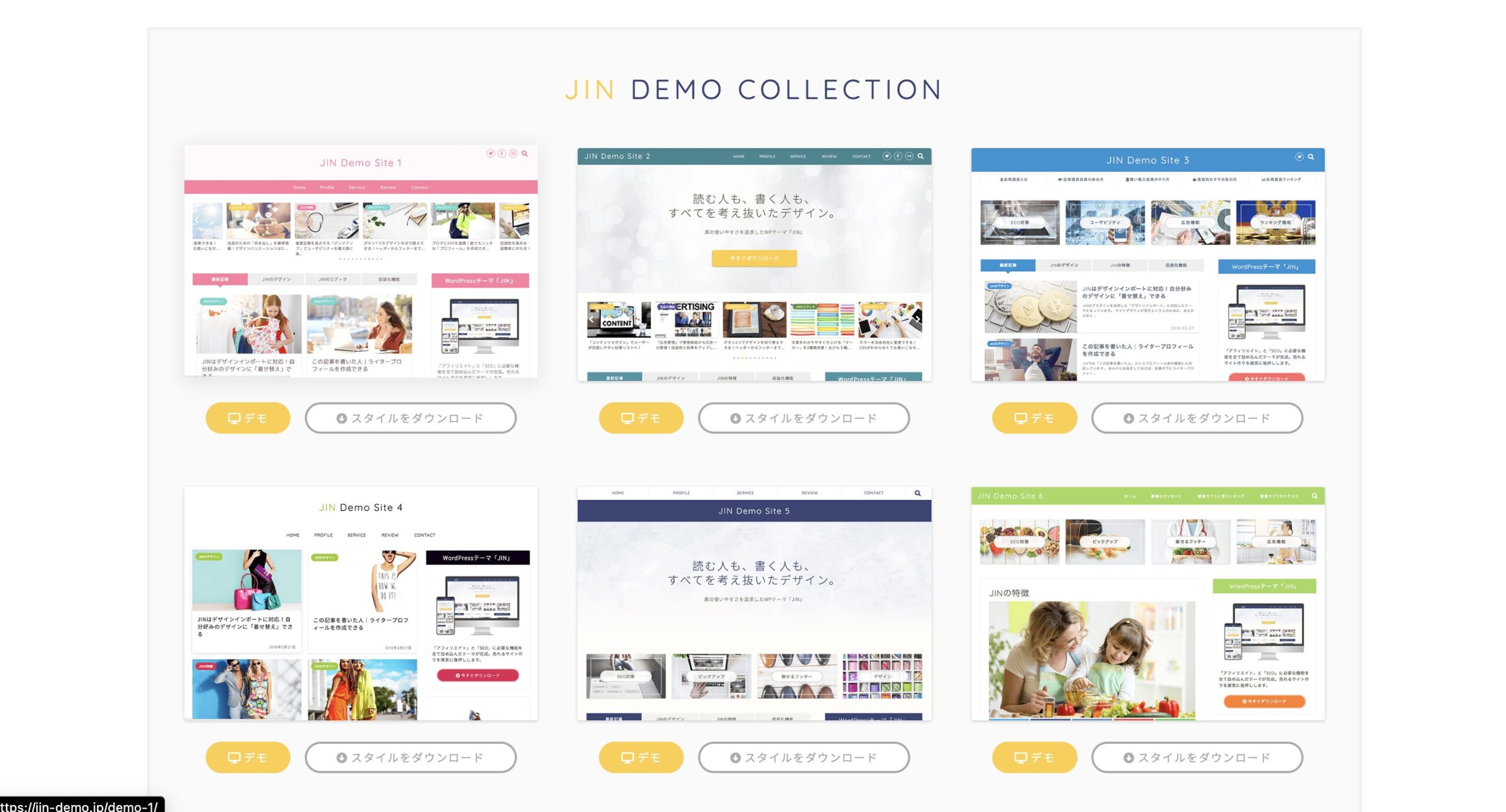
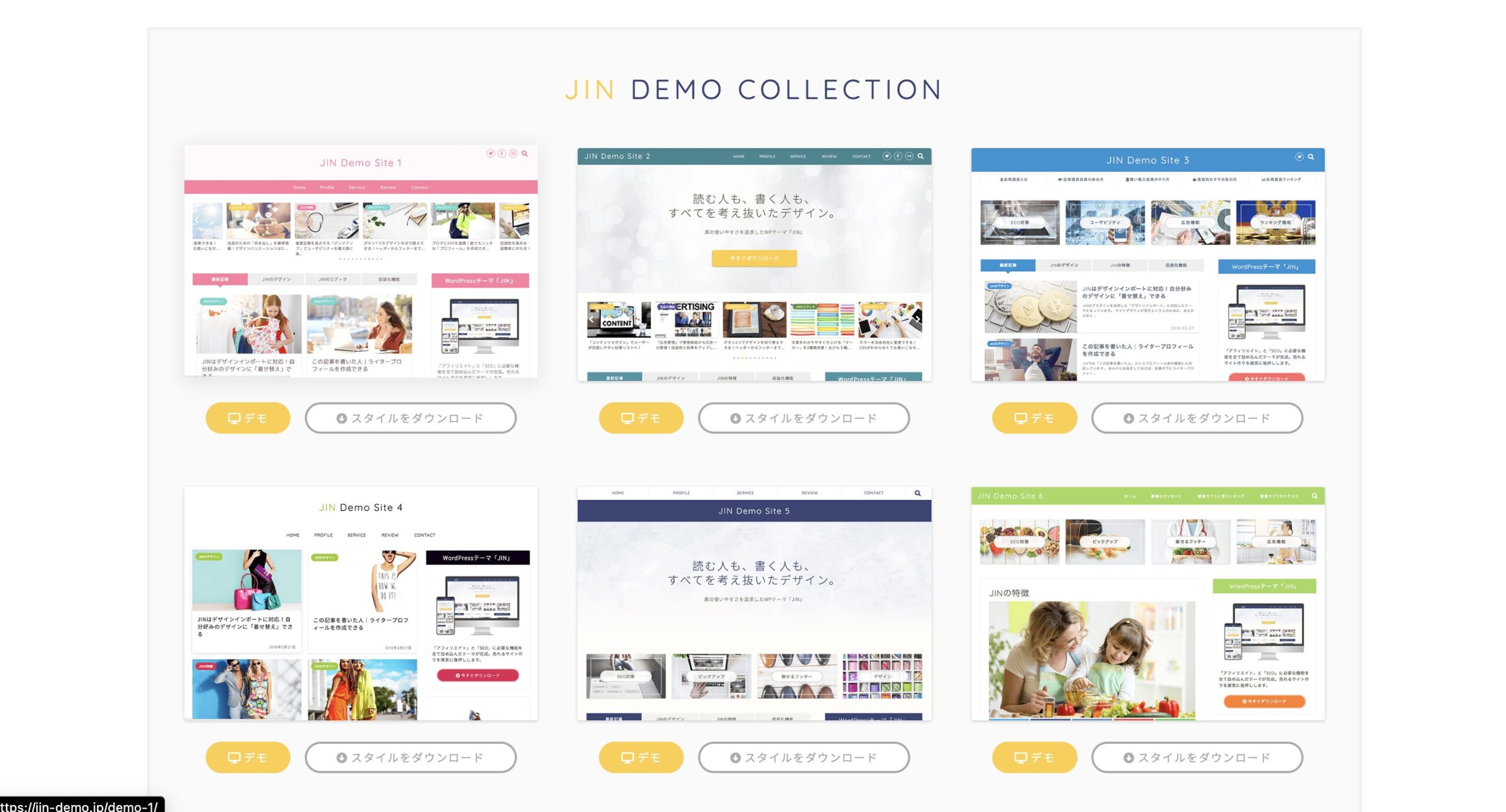
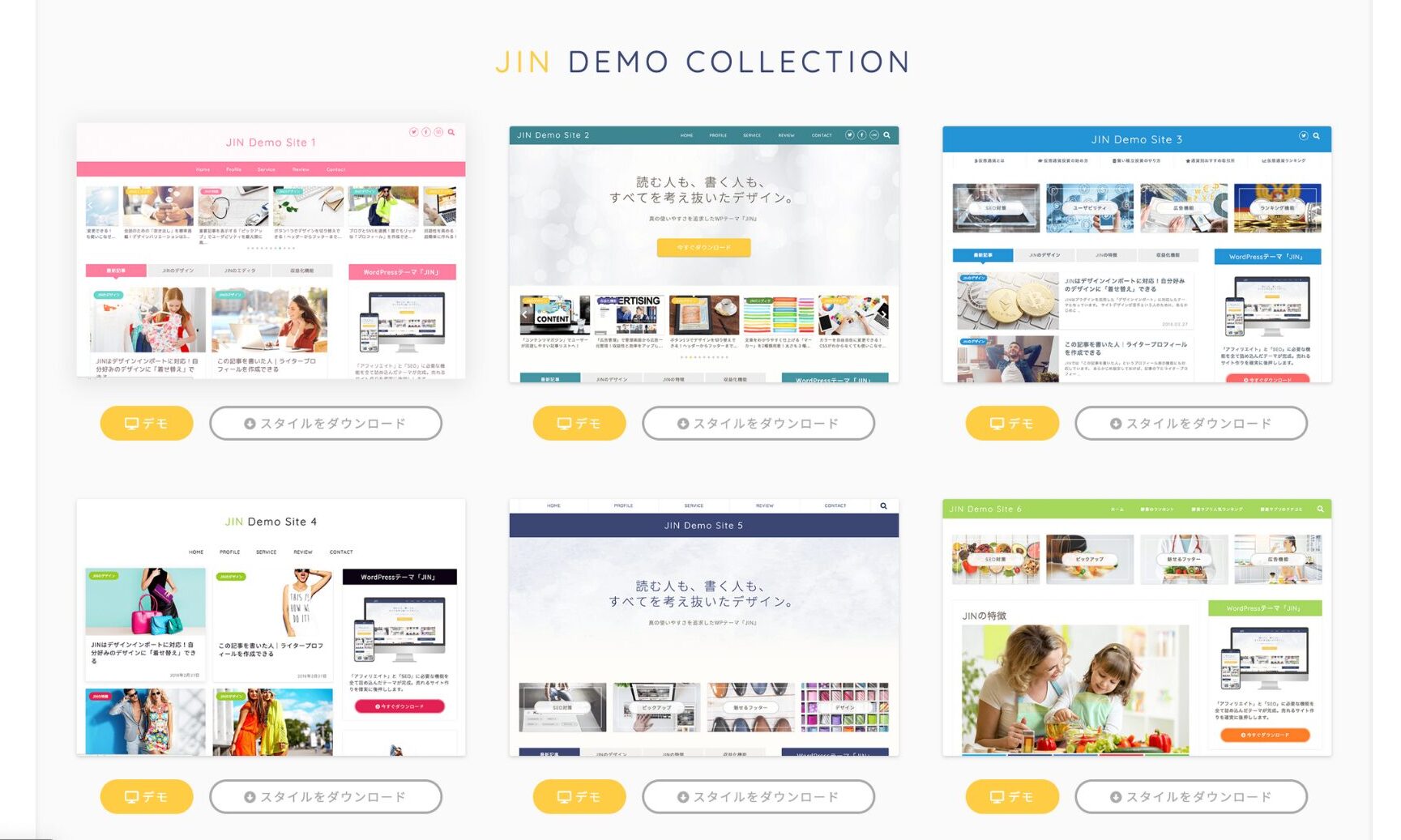
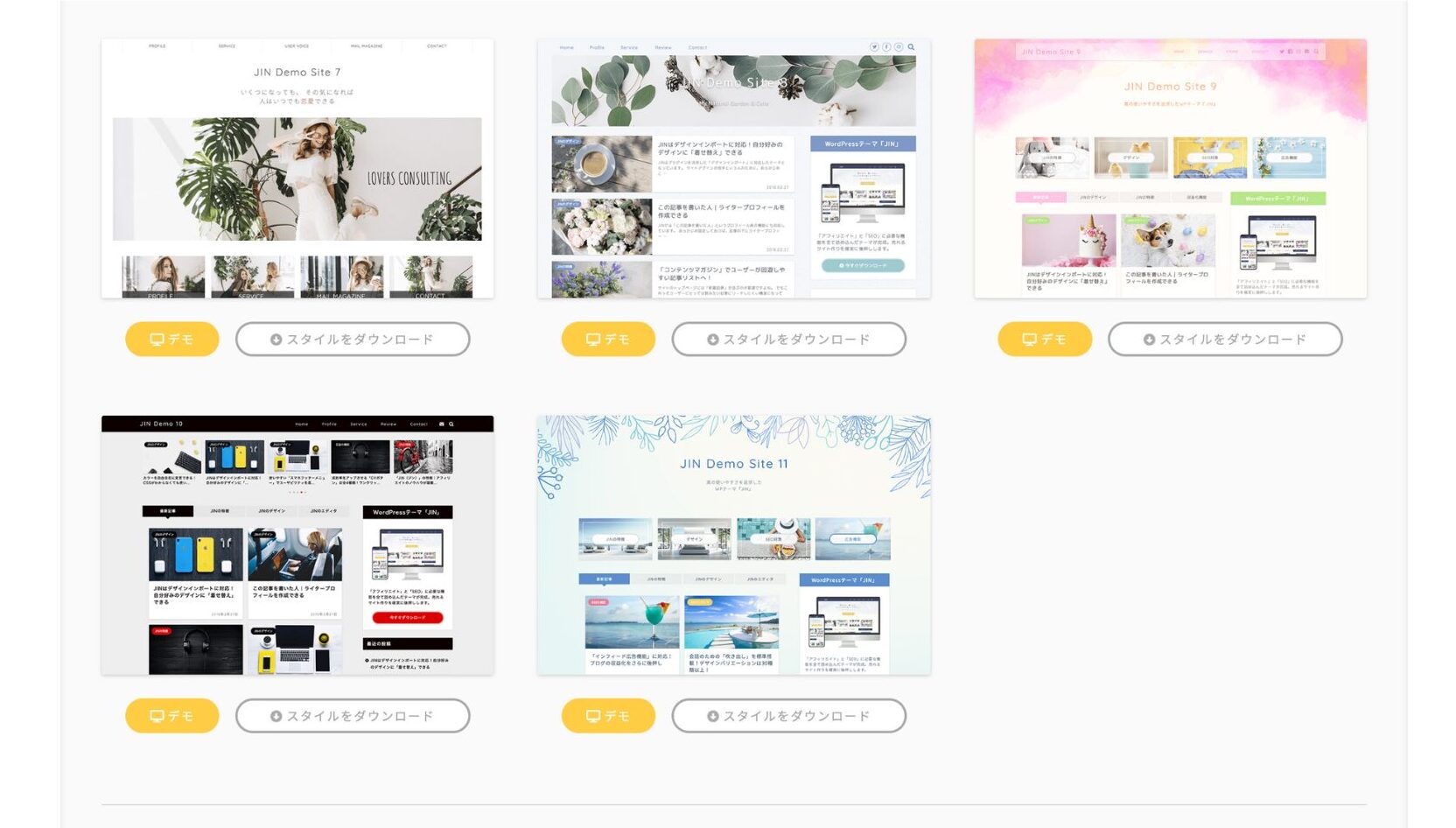
JINのデモサイトコレクションです!!リンクはこちら
『デモ』をクリックしていただくと、実際にサイトを触ることが出来るので一気にイメージが膨らみます。


ほんとおしゃれですよね。JINが人気なのも納得です!!
有料テーマ『JIN』のコスパ


複数サイトで使用可能でコスパ◎
気になる『JIN』の価格は14800円!!
一度購入すれば追加費用なしで、複数のサイトでJINを使ってOKなので、トータルで見ると安いと判断出来るのではないでしょうか?
私が次のサイトを立ち上げる時
WordPressテーマに一切お金がかからないと考えると嬉しいですね。
WEBデザインの仕事を視野に入れていたり
ビジネスとしてブログサイトを立ち上げる可能性があるのなら
JINを導入しておくことが最もコスパがいいかもしれませんね!!

『JIN』コスパいいじゃん!!すぐ購入する!!
【簡単】『JIN』をダウンロードする⑤ステップ
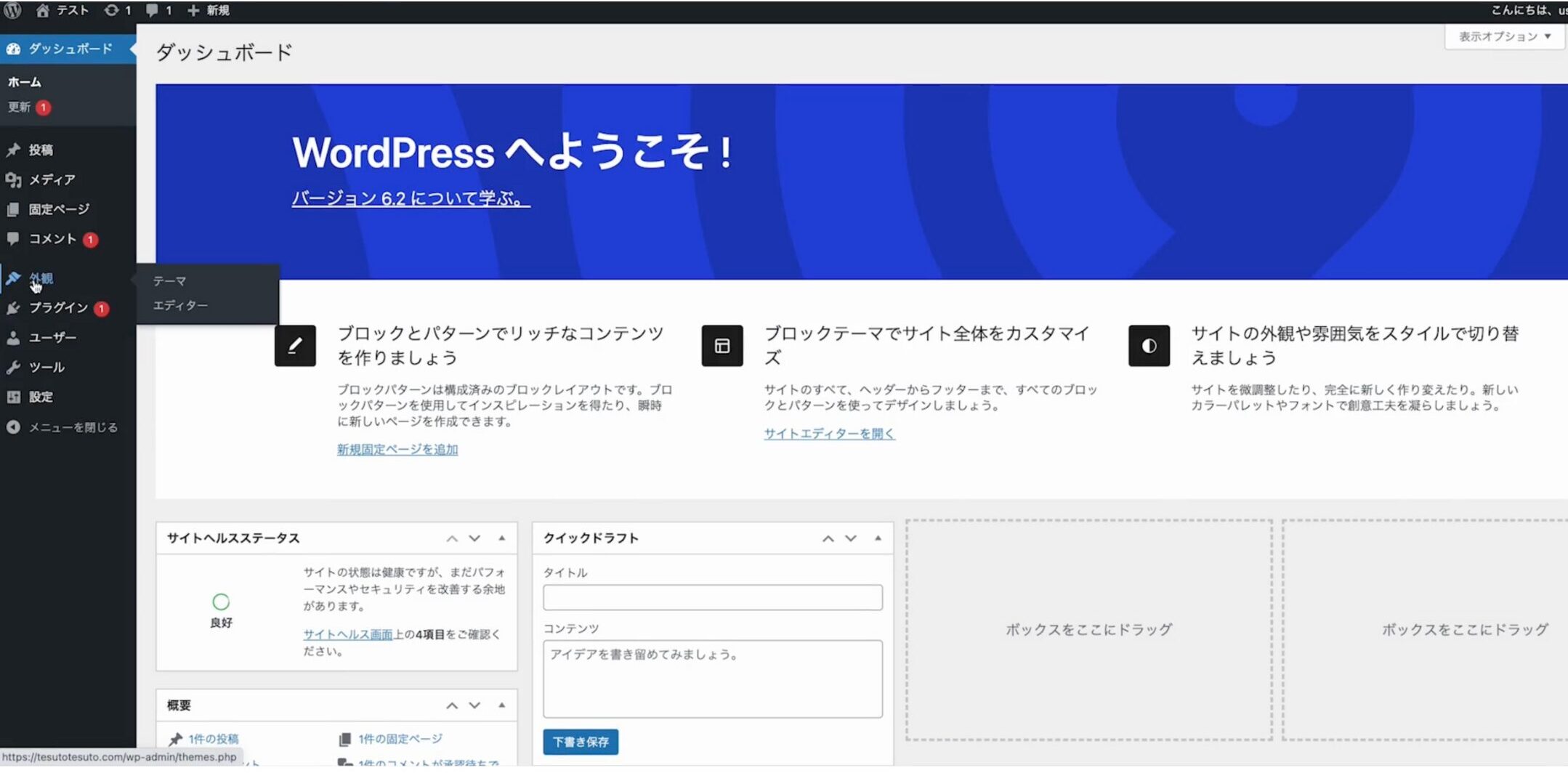
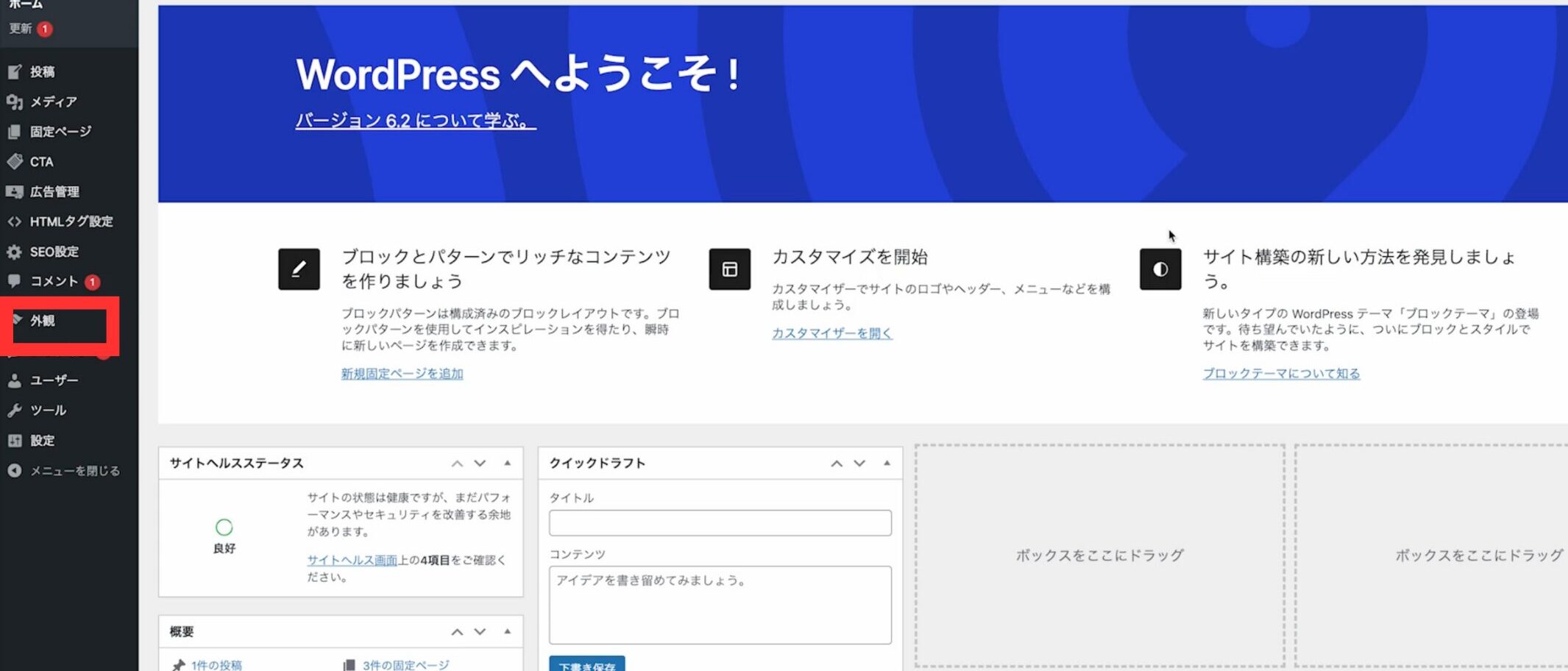
①WordPressにログイン

②JINのダウンロードページへアクセスする
【JIN公式サイト】
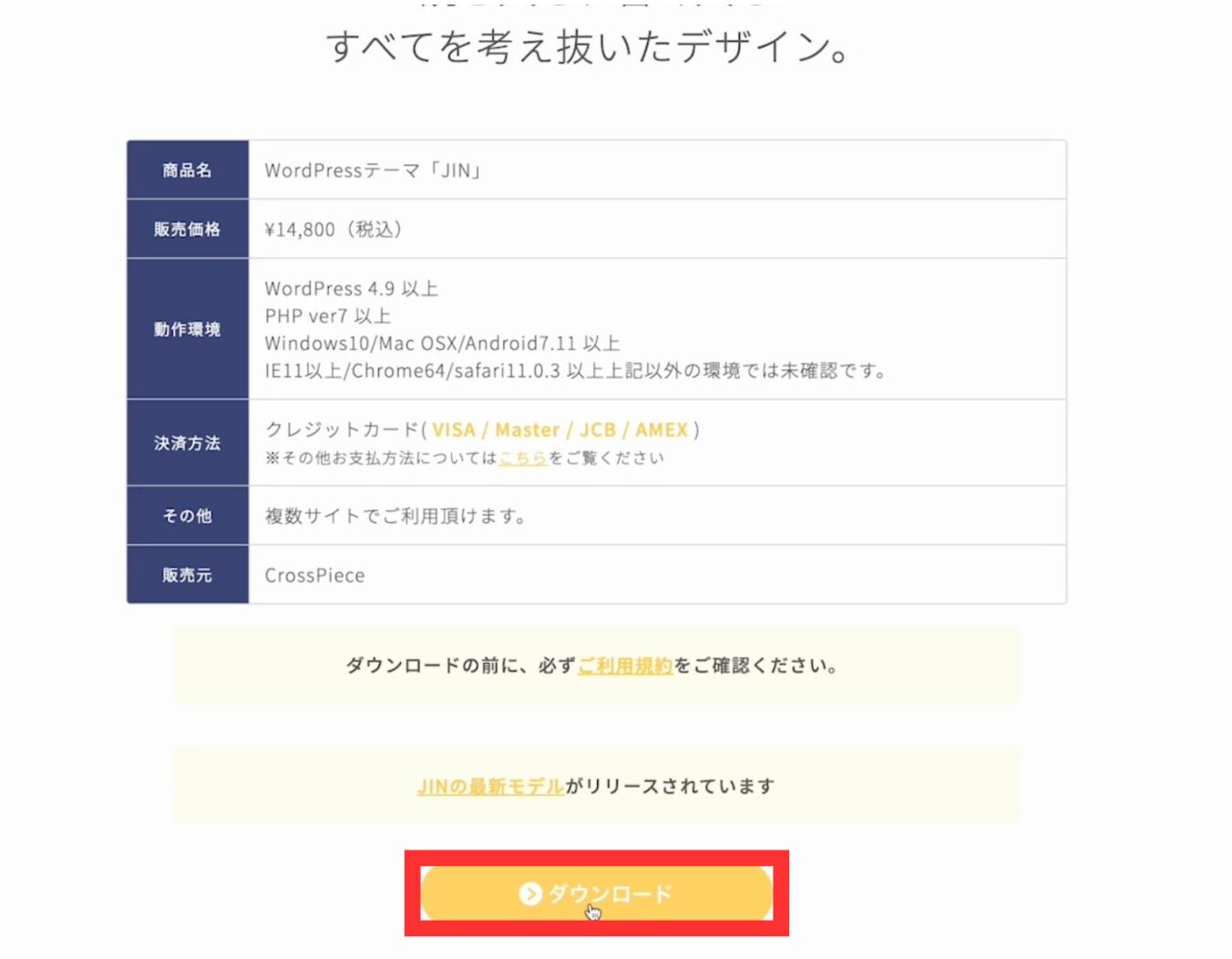
ダウンロードはこちら

『作動環境』『決済方法』を確認して、『ダウンロード』をクリック
※作動環境に対応していないと正常に作動しない可能性があるので、必ずチェックして下さい。

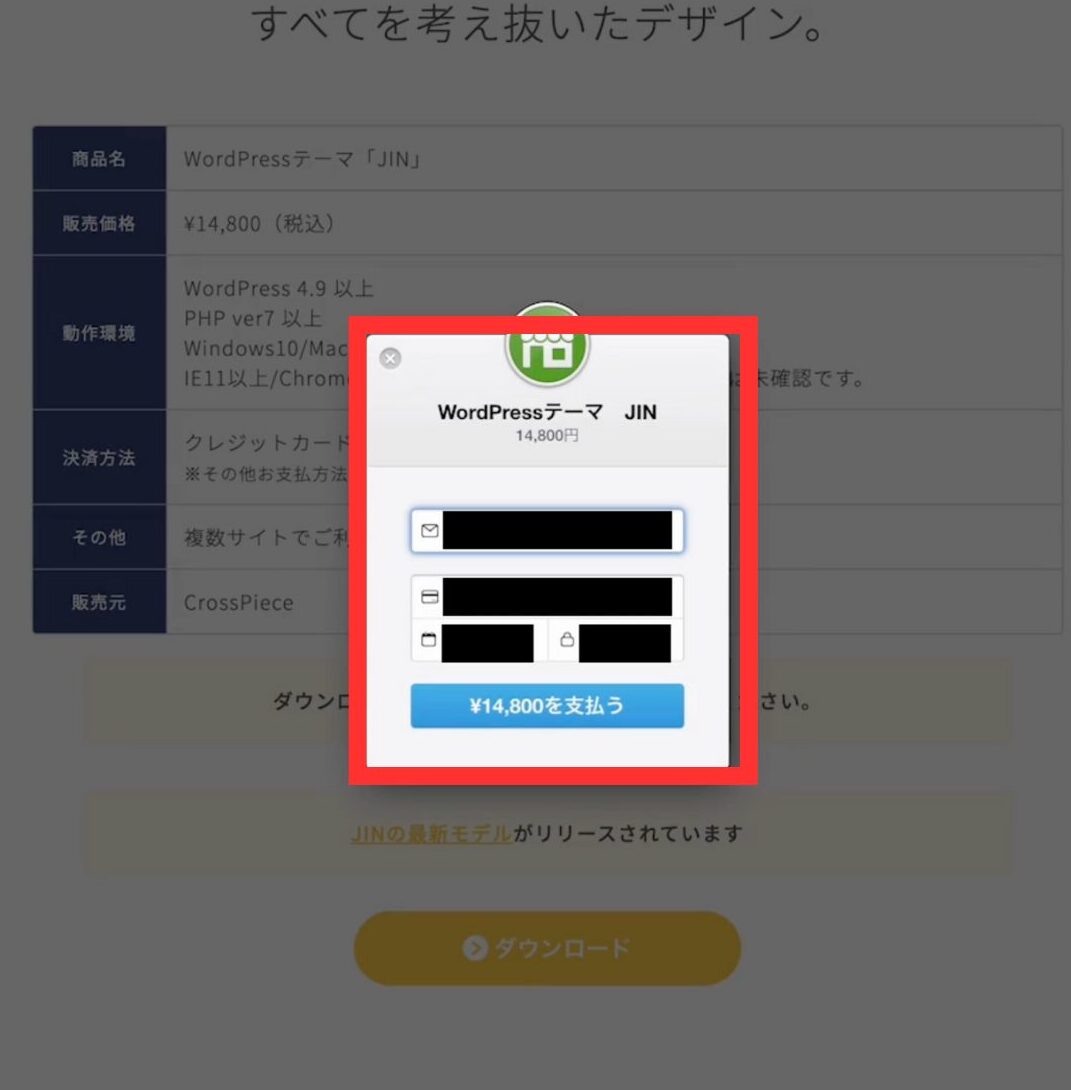
『メールアドレス』『クレジットカード番号』を入力する。

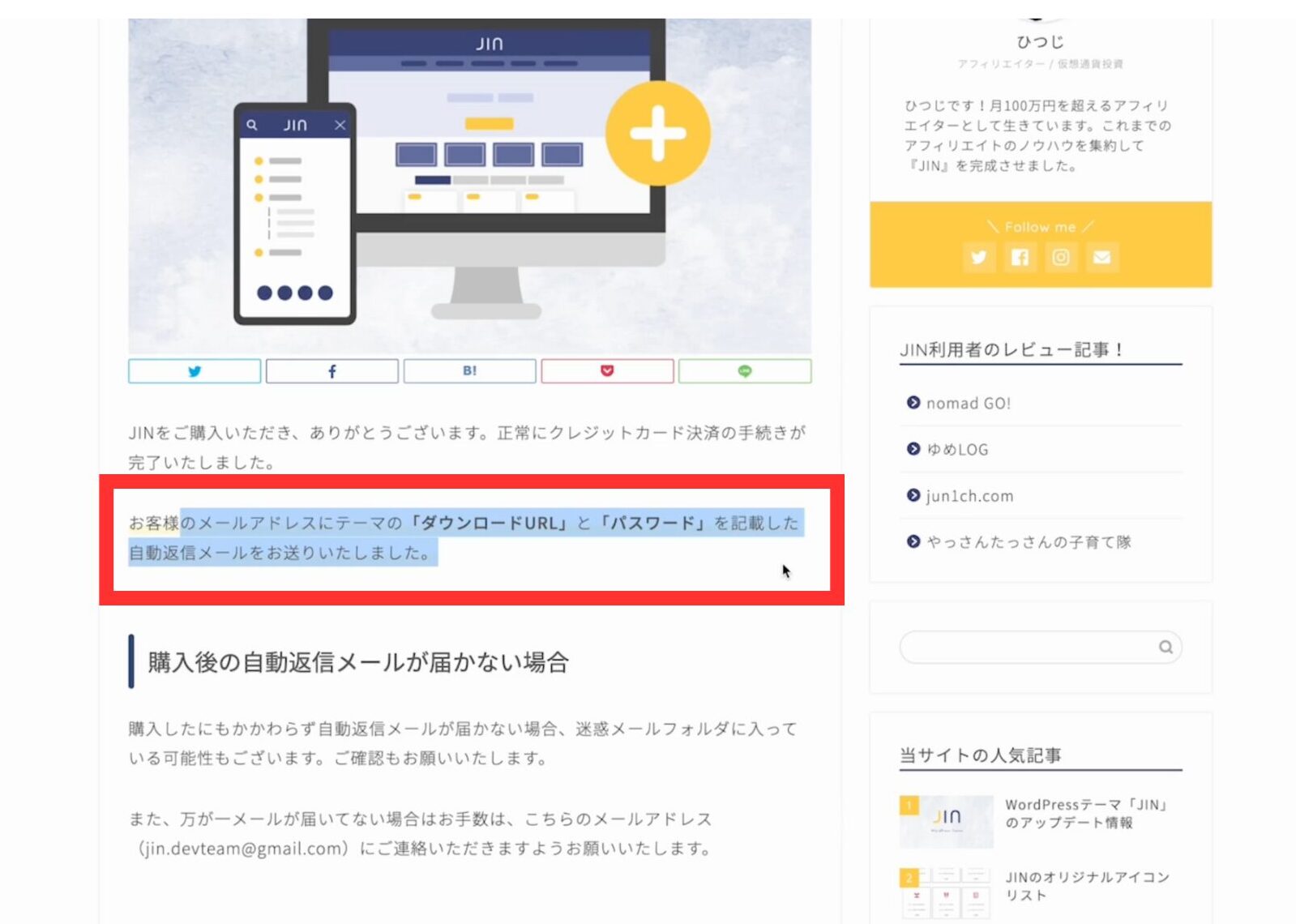
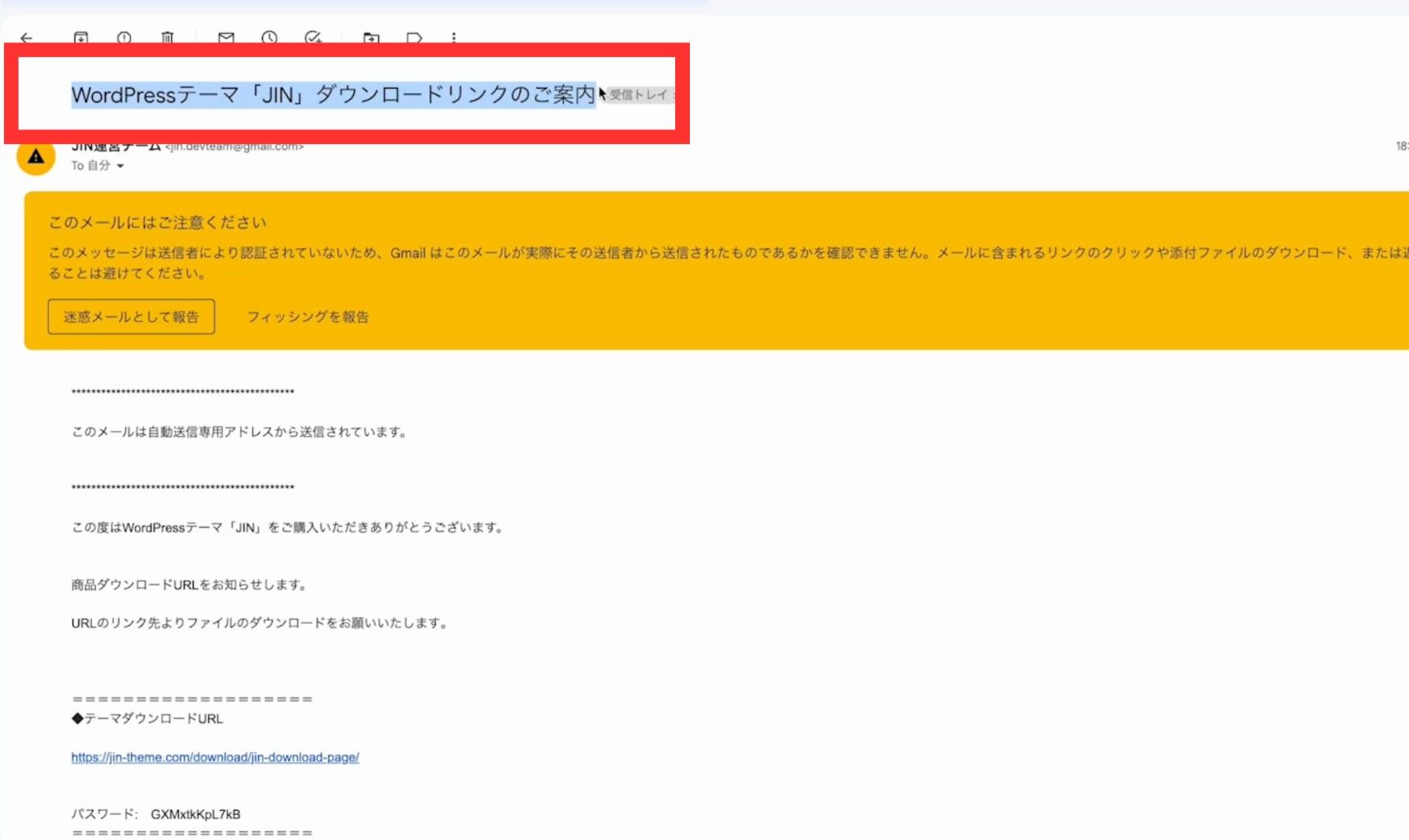
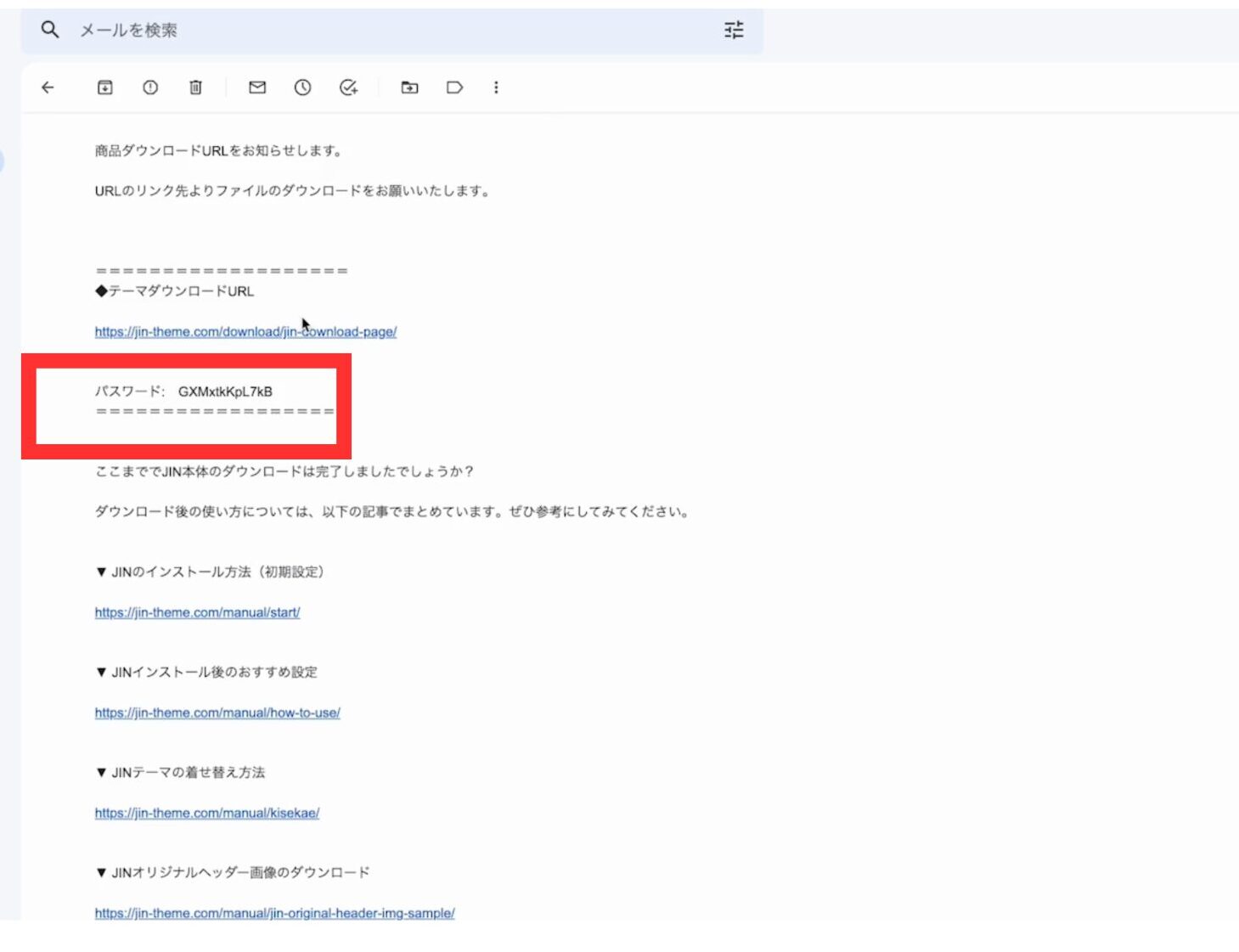
先程、『決済フォームに入力したメールアドレス』宛に『メッセージが来ている』ので確認する。



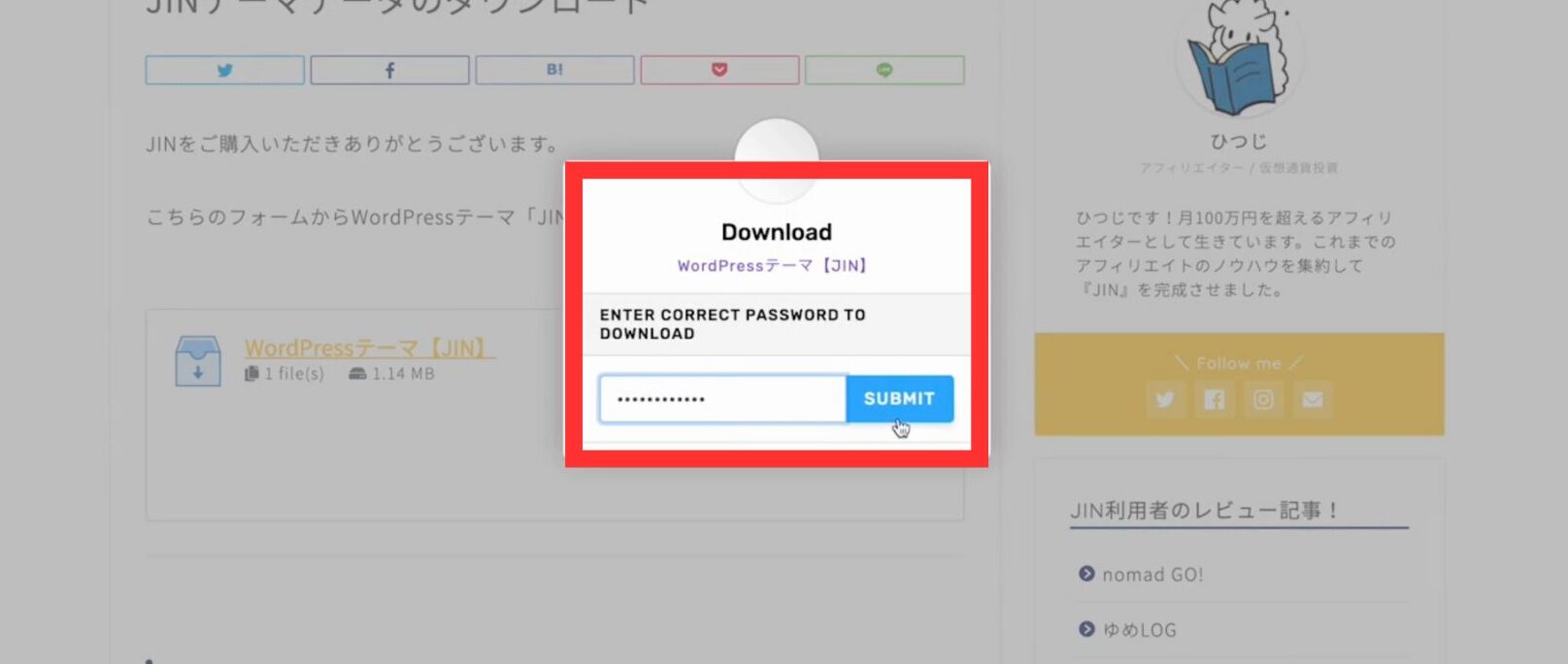
パスワードをコピペして『SUBMIT』をクリック
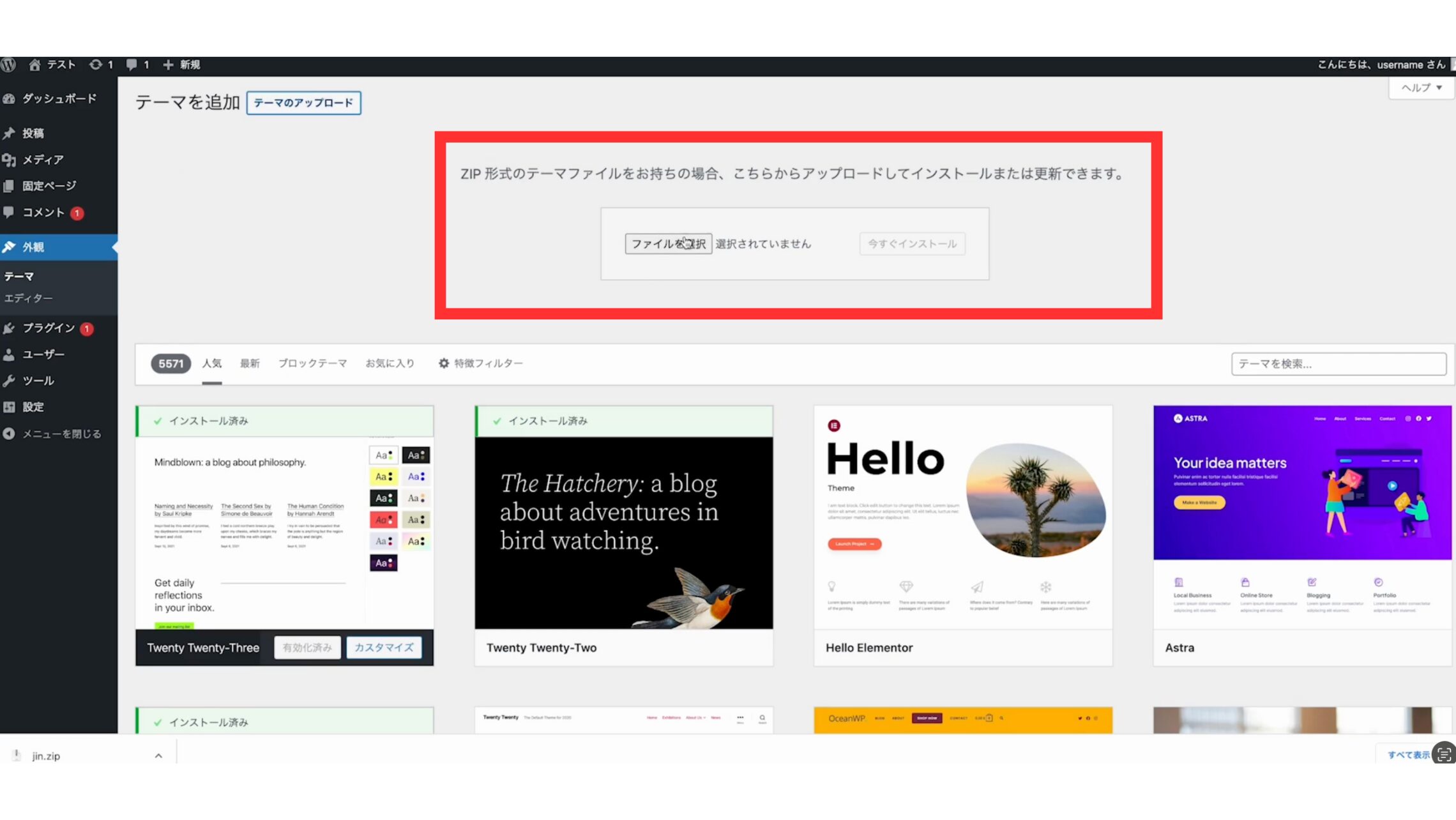
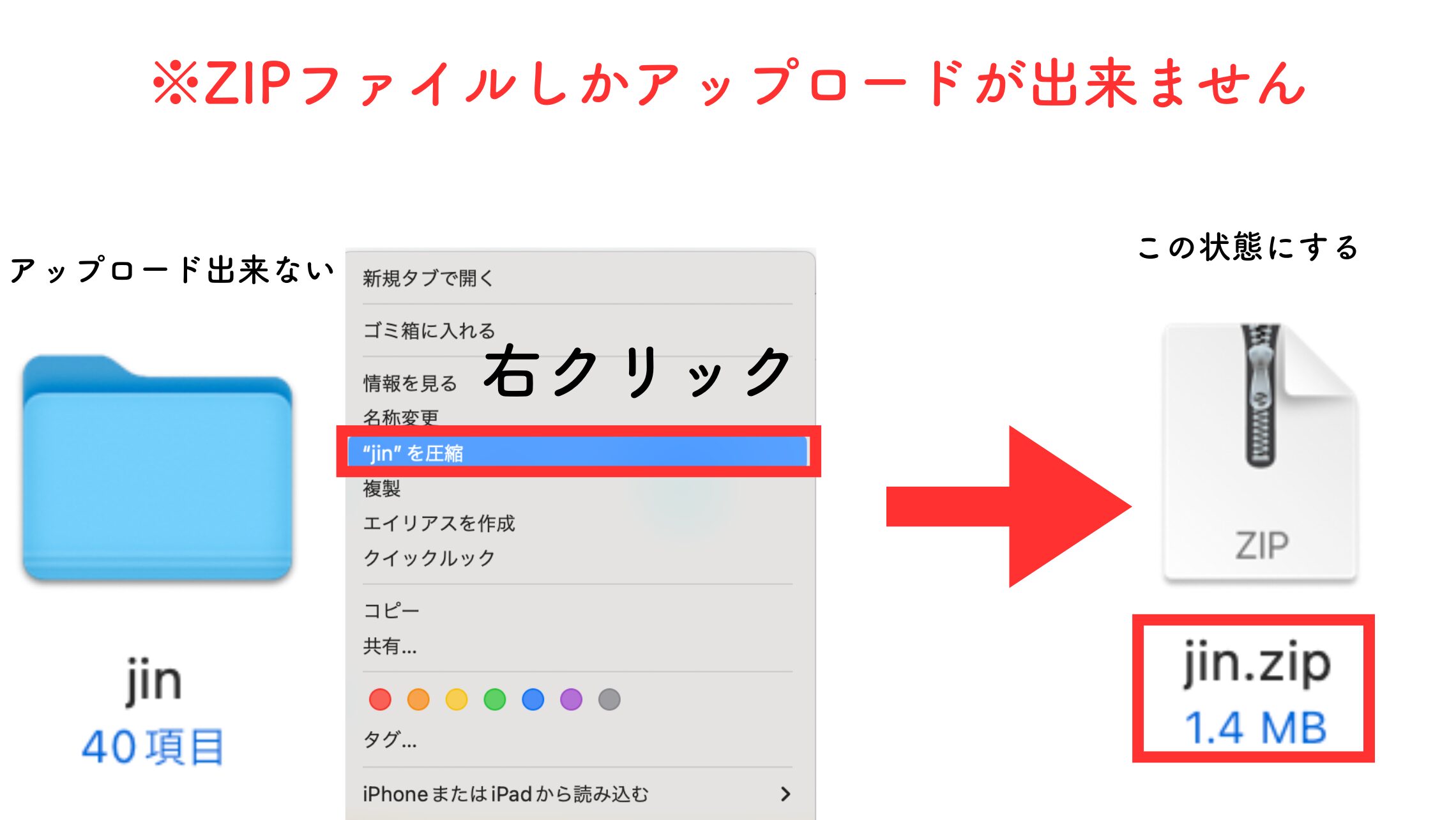
③ダウンロードした『JIN』をWordPressへアップロード
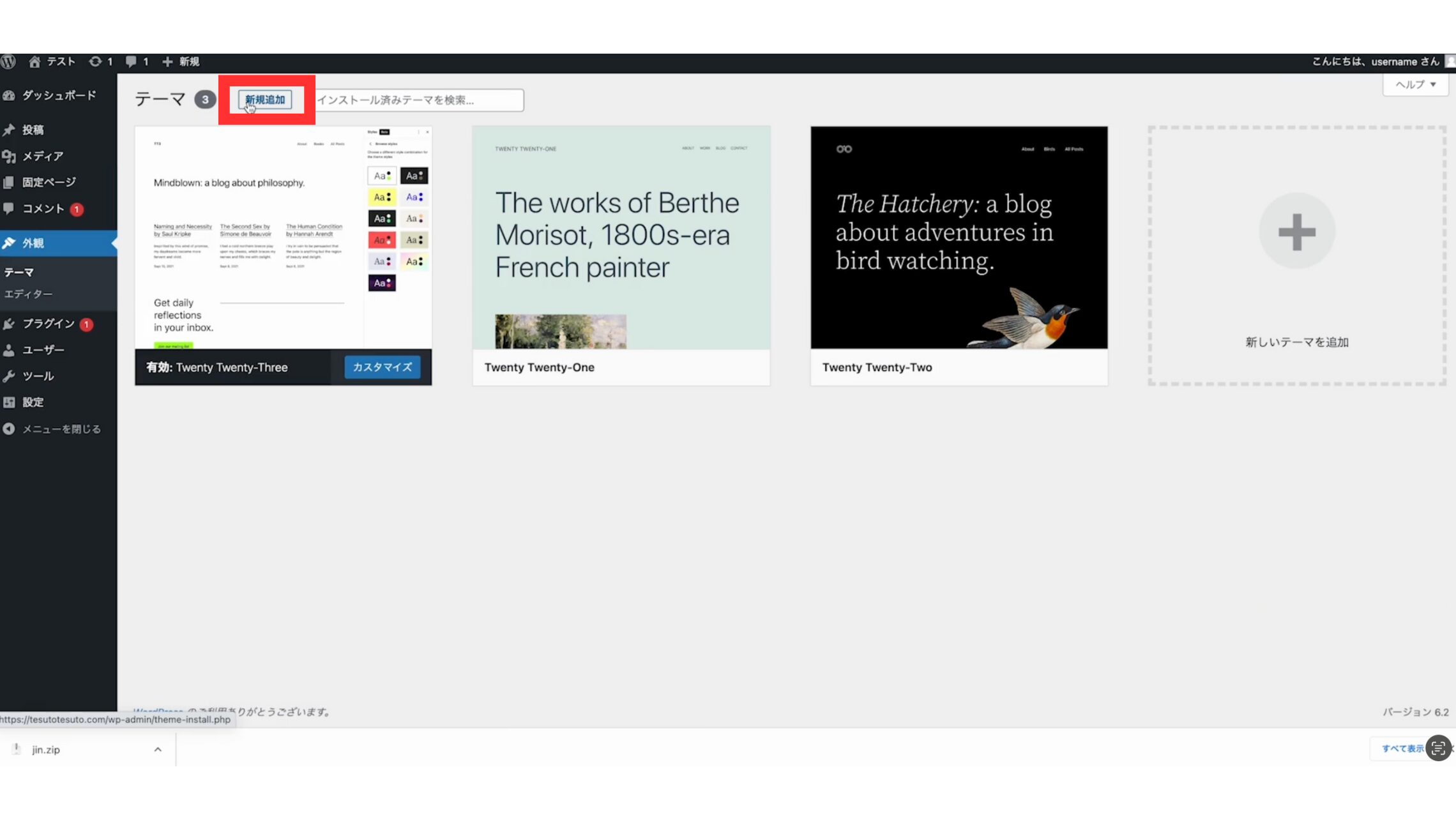
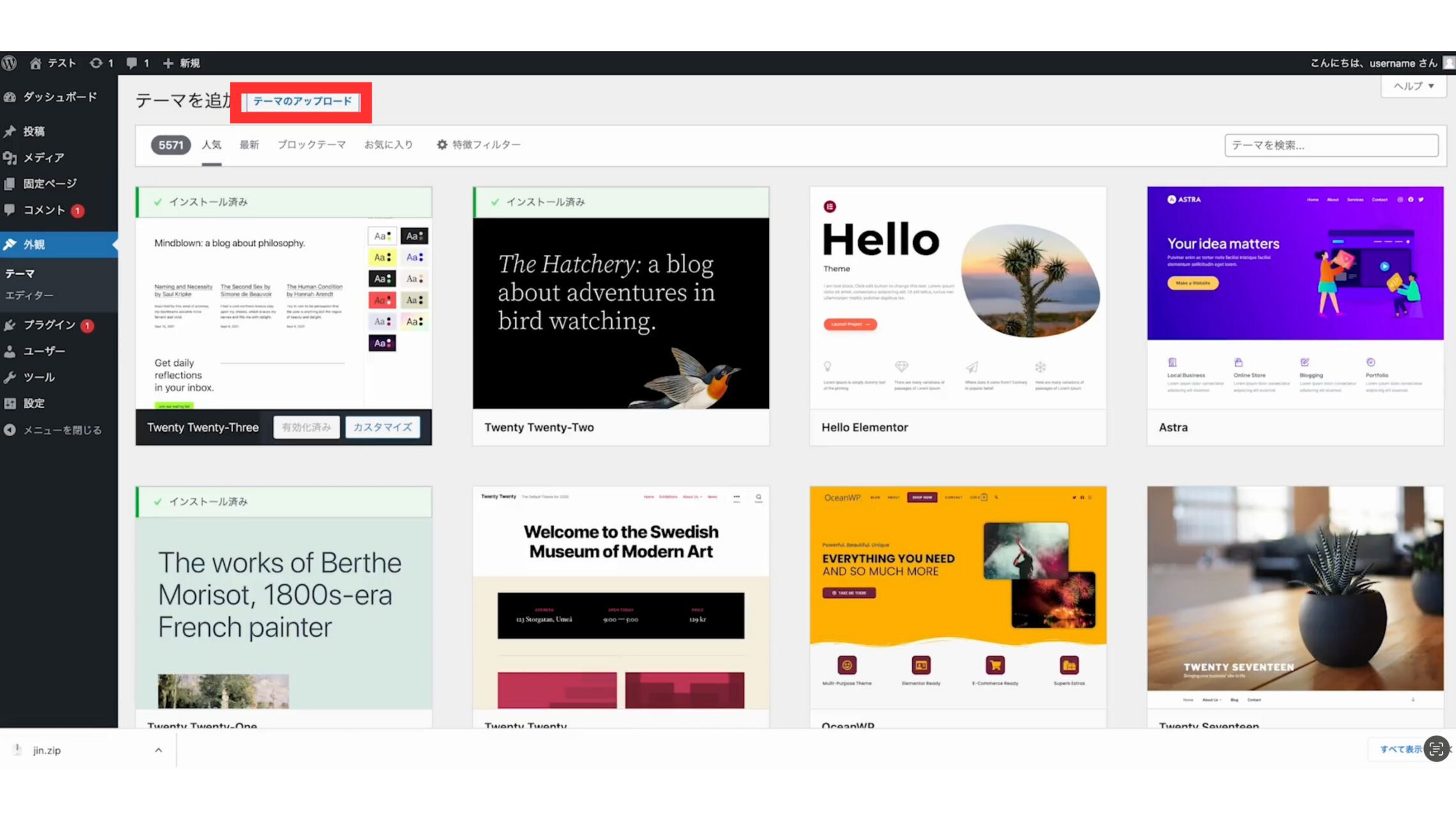
外観/新規追加/テーマのアップロード/ファイルの選択の順番にクリック
カーソルをファイルに合わせて/右クリック/圧縮で出来ます!!





カーソルをファイルに合わせて/右クリック/圧縮で出来ます!!

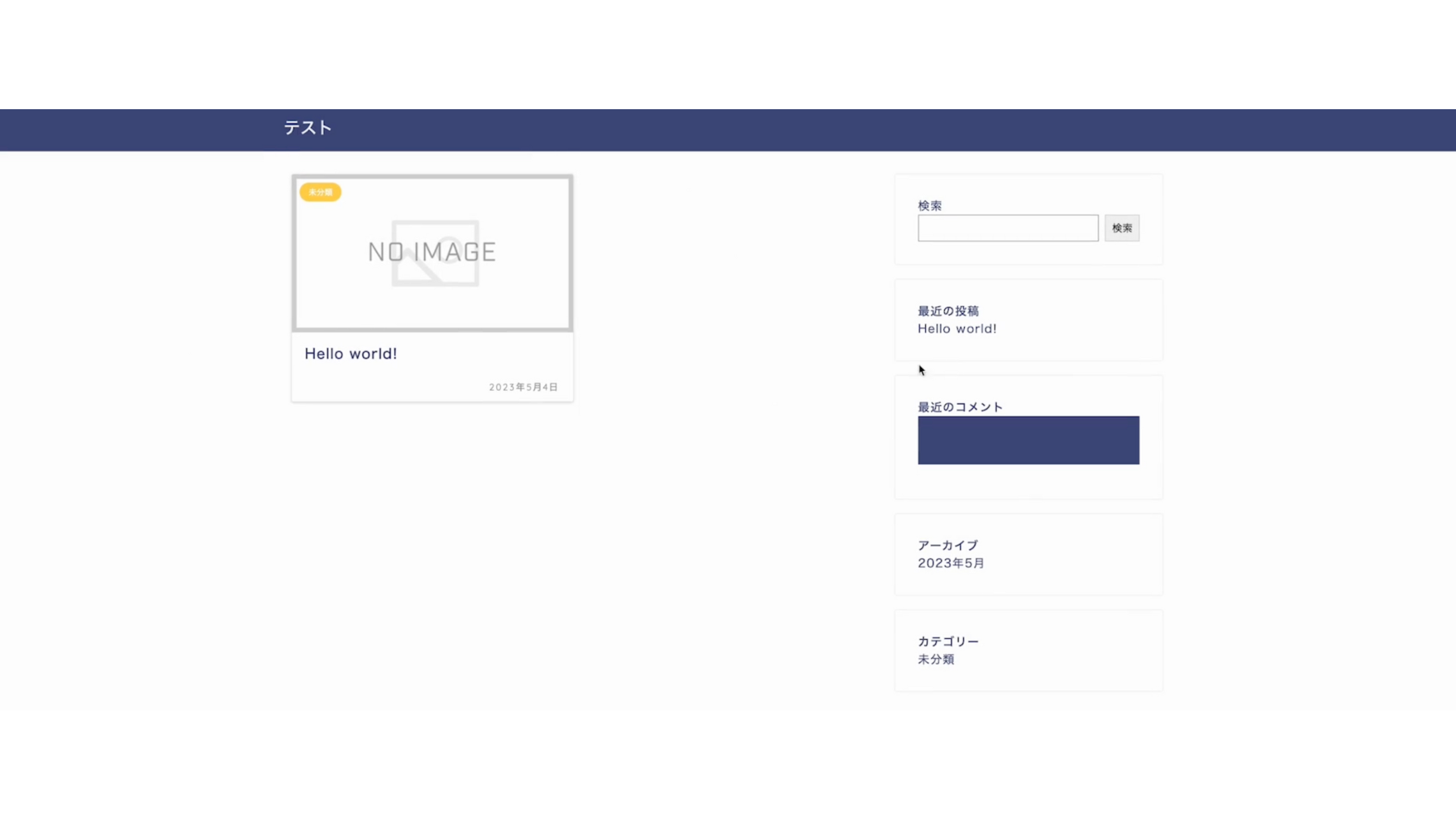
トップページを確認すると、こんな感じになっています!!
『WordPress』に『JIN』がアップロードされました。


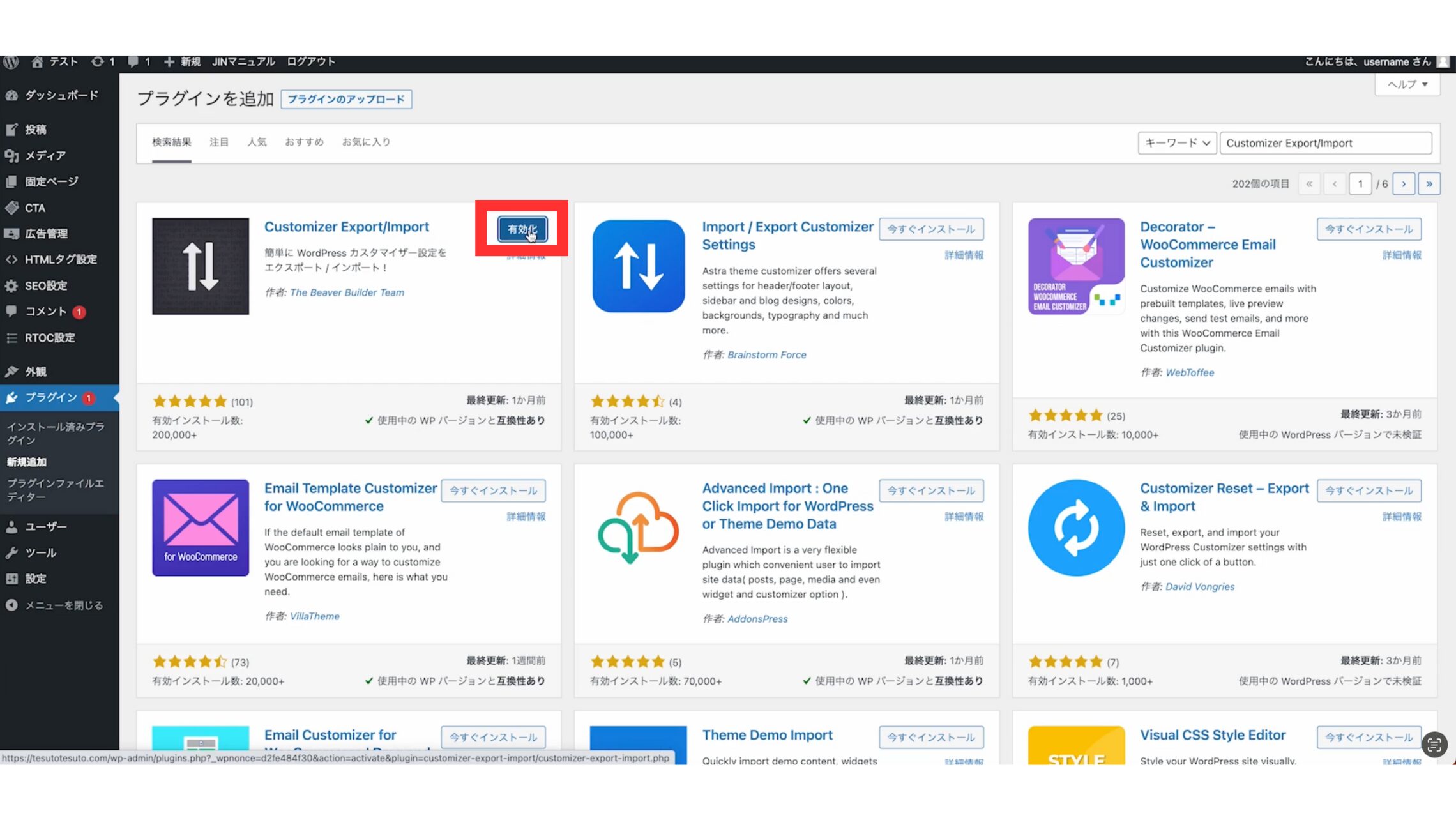
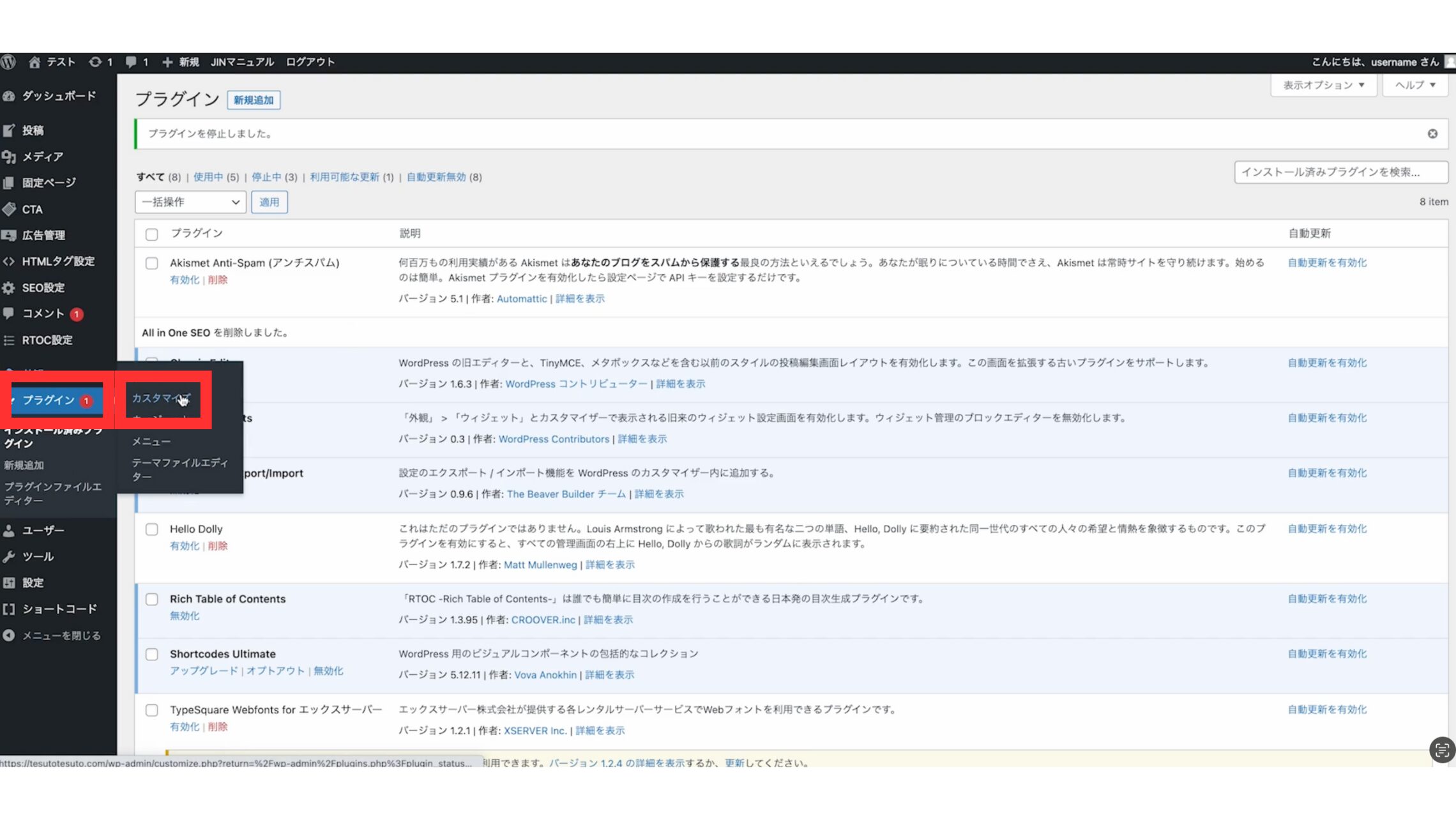
④必要なプラグインをダウンロード
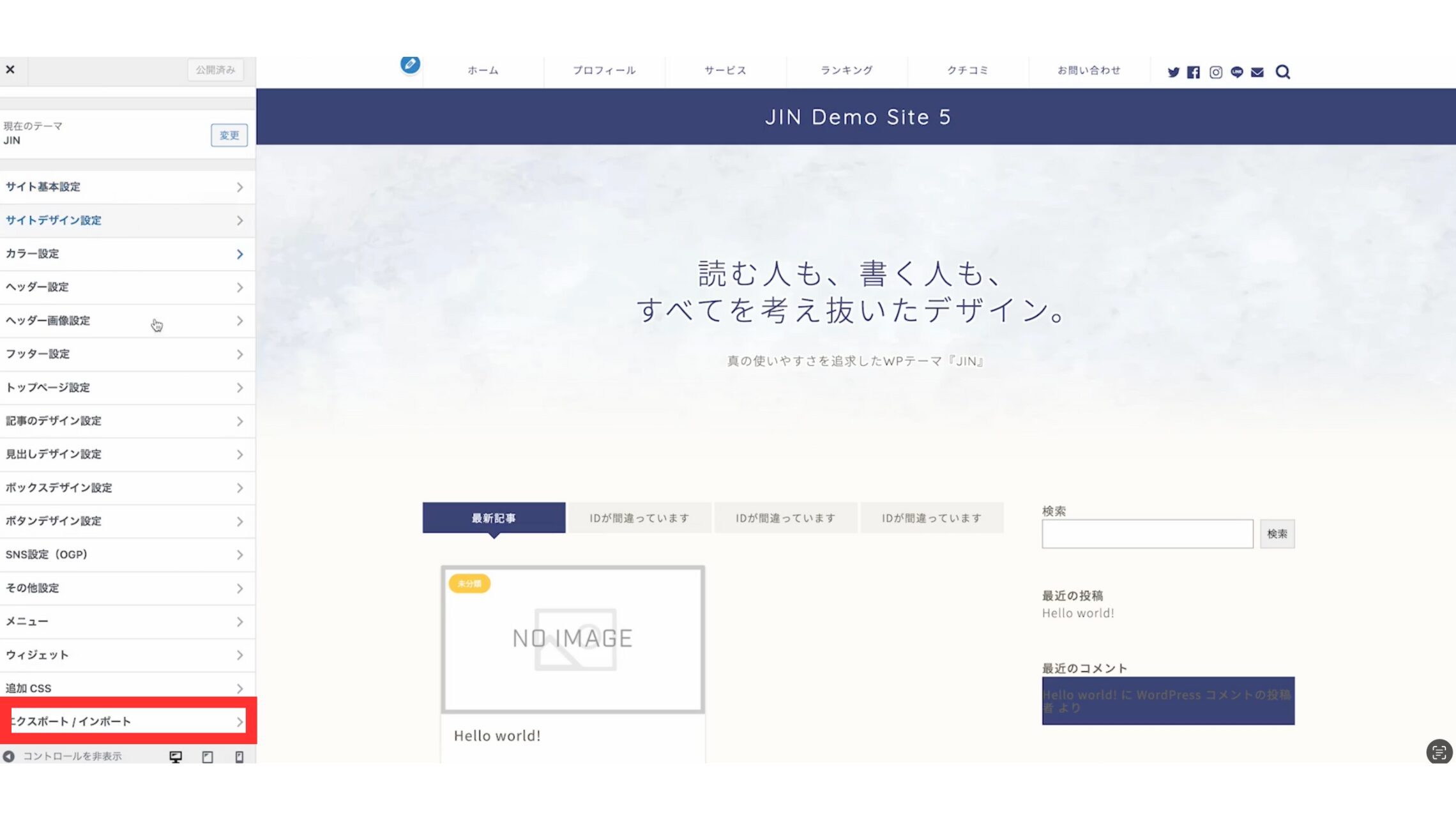
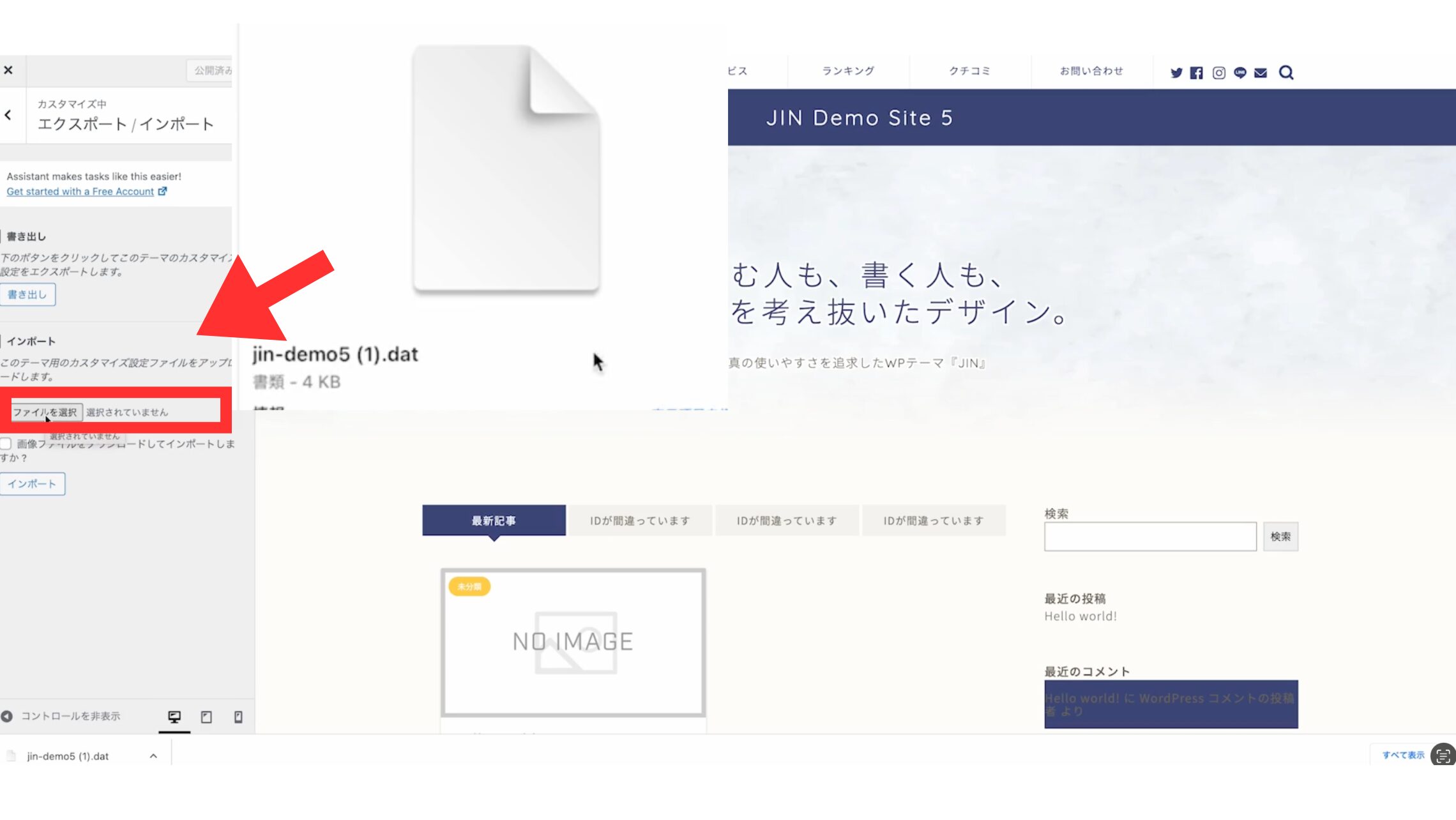
プラグイン/Customizer Export/importを検索/ダウンロード/有効化の順番クリックしてに進める




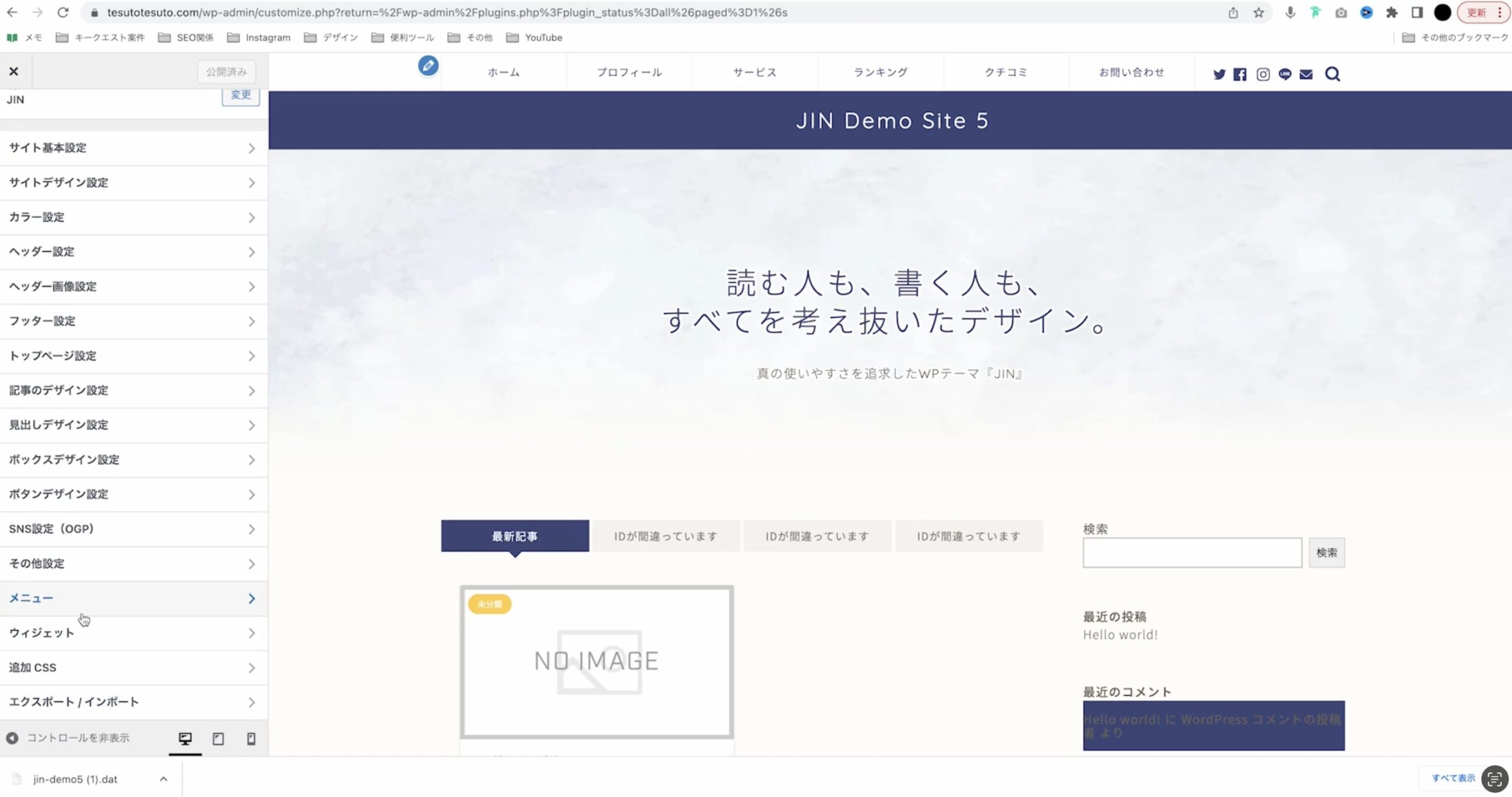
⑤着せ替え機能を使っておしゃれにする
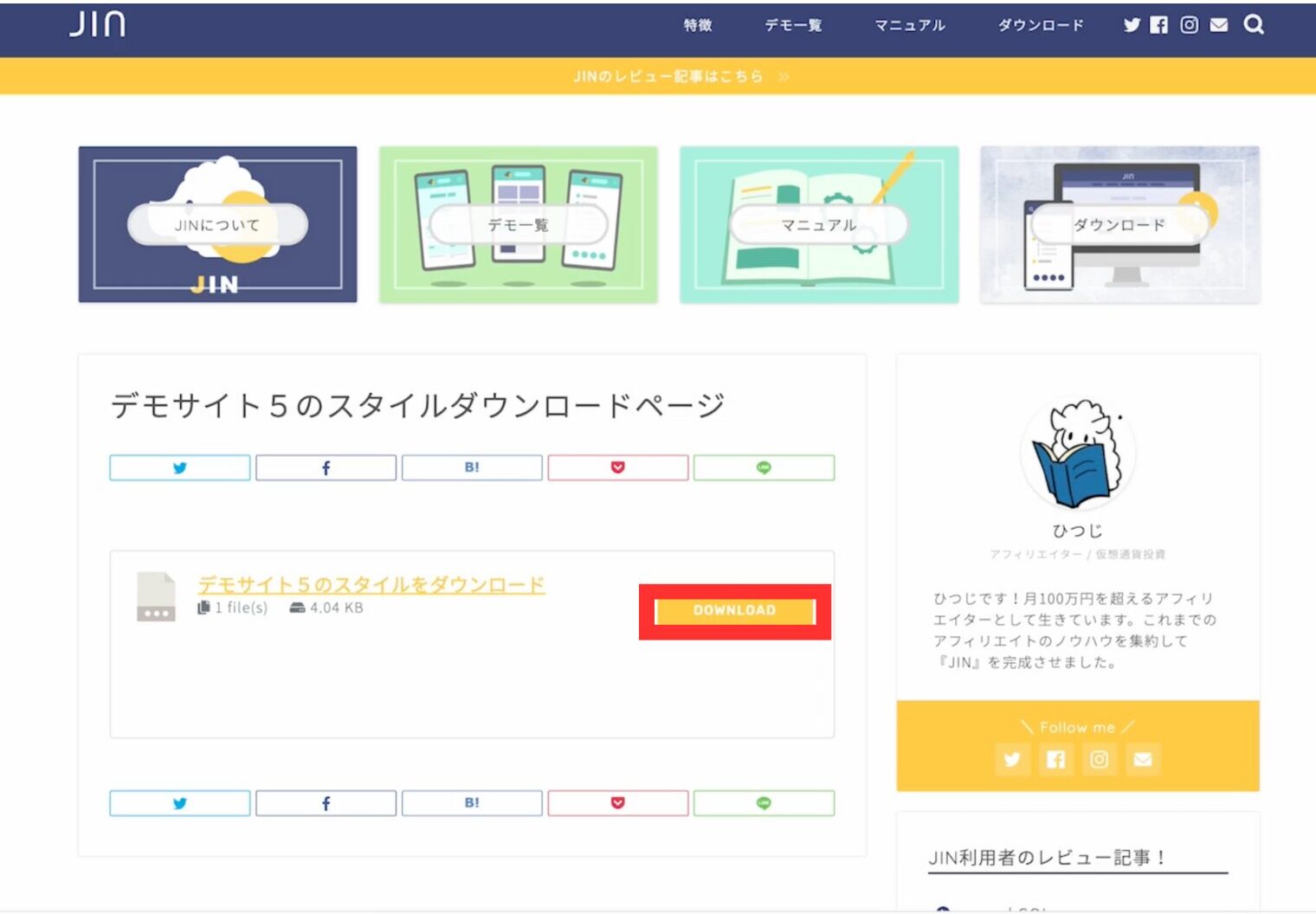
JIN着せ替えダウンロード公式サイト
JIN DEMOダウンロード(着せ替え機能)はこちら



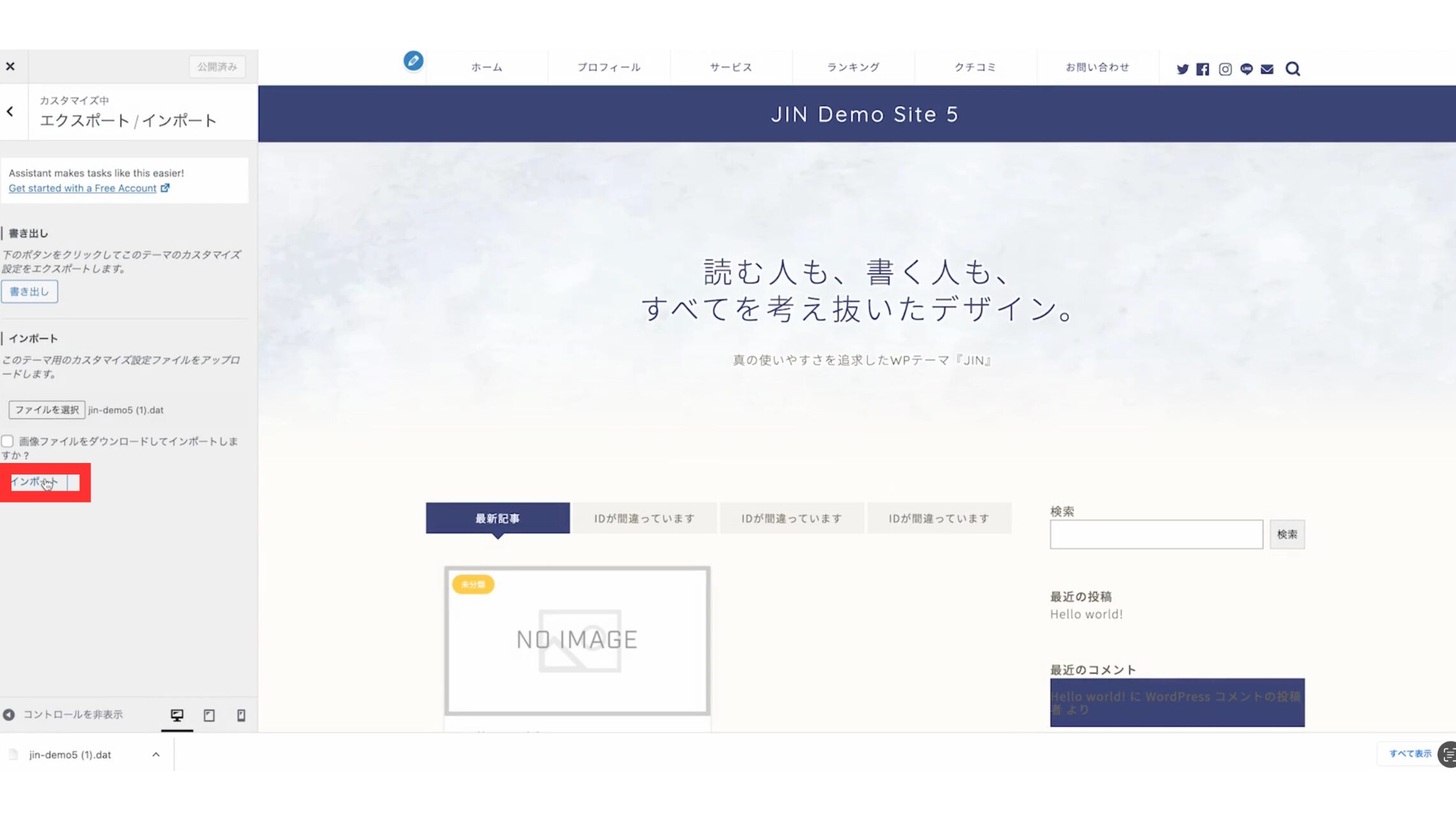
気に入った『スタイル』をダウンロードしてインポートして下さい。




これでJINのダウンロードから着せ替えまでの作業は終了です!!
最後に
ここまでお読みいただき、ありがとうございました。
今回は有料テーマJINのメリットとダウンロード〜設定方法まで解説しました!
カスタマイズしてオシャレなサイトを作ってくさださいね。
ネタ切れになるかもって不安な人は、こちらの記事を参考にして下さい