GoogleChromeは使いやすいんだけど、タブが開きすぎて気になってしまう。
もっと作業効率を上げたい。
初心者でも快適に使えるのか知りたい
Webの仕事してる、もしくはこれから始めようと思っている方にとって
絶対に押さえておきたい情報なので、最後まで見てください!!
実は私も『Arc』を知ったのは2週間前で
ブラウザをGoogleChromeからArcに乗り換えてる人がたくさんいるし、みんな良いって言ってるけど

そんな疑問を検証するために、実際に身をもって体験してみました!!
この記事では『Arc』の使い方と、私が一週間使ってみた感想を書いていきます。
あ!『Ark』で検索している方が一定数いると思いますが、正しくは『Arc』です!!
知り合いに教えてあげる時はスマートにいきましょう(笑)
この記事を最後まで見ることで
あの大量に開かれたタブが目に入ることがなくなります!!
新ブラウザ『Arc』の使い方が分かり、スマートに作業ができるようになるでしょう。
そして、あなたが『Arc』に変更するべきかどうかの判断材料になります。
新ブラウザ『Arc』とは

『Arc』は、革新的なデザインと機能で2024年大注目のブラウザです。
『The Browser Company』が開発したツール
GoogleChromeからの移行が容易で、拡張子がそのまま使用できるため『Arc』に変更する人が急増しています。
最大の特徴は、タブやブックマークをサイドバーに整理して設置できることで、画面の使いやすが向上しています。
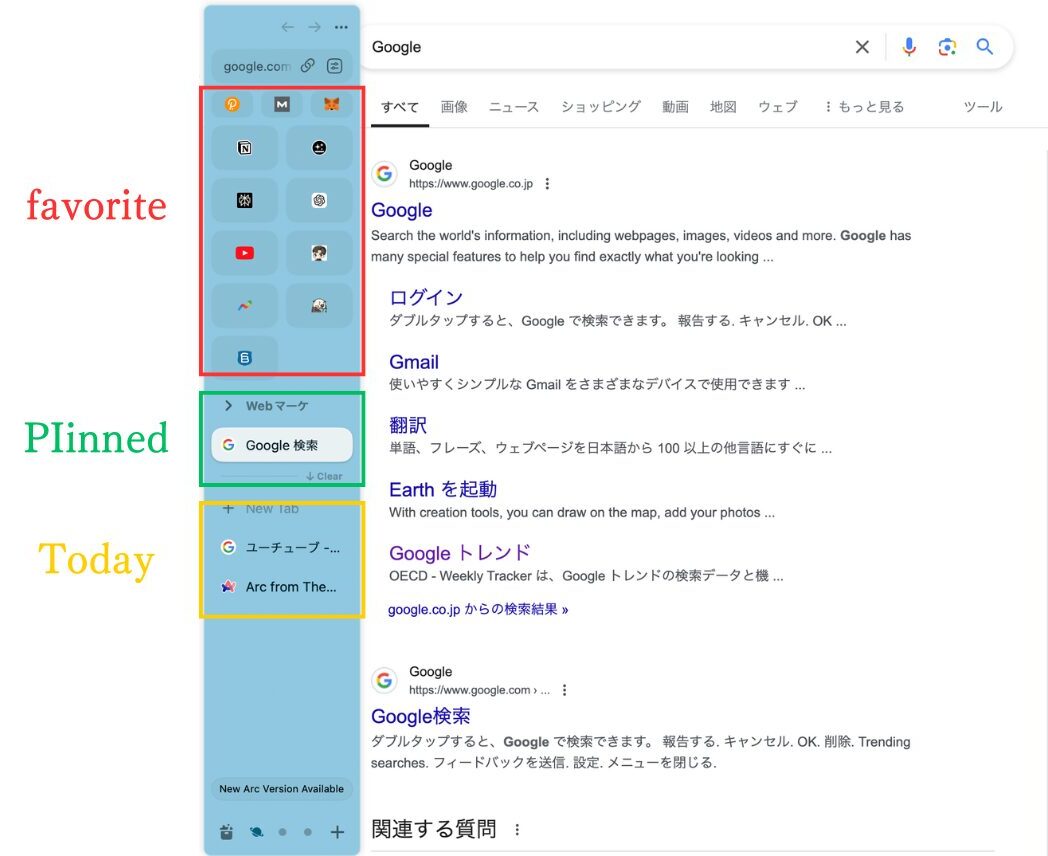
サイドバーは3つのブロックに分けられています。

①favorite(お気に入り)
この場所におくとアイコンになり、すぐに飛べるようになります。特に使用頻度の高いアプリやツールを入れていくと便利です。
②Pinned(ブックマーク)
Chromeから引き継がれたブックマークはここに表示されます。
ここに配置されたPinnedがタブとしてページを表示されます!このおかげでタブが大量に並ぶこともなくなります。
③Today(タブ)
普通のタブです。検索した情報はここに溜まっていきます。
一定時間で消えていく仕様なのですが、溜まっていくタブを一括で消すことができるclear機能が備わっています。
ARKの特徴

① 使いやすいインターフェース
タブやブックマークをサイドバーに整理して、画面の使いやすさを向上させています。
②Aiを搭載したブラウザ
このブラウザはAIアシスタントを備えており、リサーチ、要約、翻訳などのタスクを支援します。
動画のようにカーソルを合わせると、説明文を表示してくれます。
③プライバシー重視
個人の情報やブラウジングの履歴を守るための機能がたくさんあります。広告や追跡もブロックしてくれるので、安心して使えます。
④ Chromiumベース
ChromiumベースでGoogle Chromeと操作感が似ており、ストレスなく作業することが可能です。
また拡張子をそのまま使用することができるため、スムーズに移行が出来ます。
Chromium(クロミウム)は、ウェブブラウザの「元」みたいなものです
Googleが無料で公開しているオープンソースのプロジェクトで、誰でも自由に使うことが可能です。

Arcのデメリット

① 慣れるのに時間がかかる場合がある
私は基本操作を覚えるまでは使いにくいと感じました。
Google chromeもちゃんと使えてなかったのかも知れませんが。(笑)
しかし、私の場合は1週間もすればすっかり慣れてタブも渋滞しませんし、快適に使用することが出来ています!!
②リロード(更新)ボタンが遠い
画面更新のボタンを出すのにマウス操作だと、サイドバーを出して、右上のドットボタンを押して、やっと出てくる仕様でした。
(ショートカット:⌘Rを意識して使ってみます)
初心者におすすめの使い方④選

①サイドバーのブックマーク
ブックマーク自体がタブの役割になります。
この機能があるため、タブが大量に開かれることがなくなり、快適にPC作業をすることが出来ます。
また、ブックマークを上にドラックアンドドロップすることで、お気に入りに追加することも可能です。
②サイドバーのタブ
『New Tab』をクリックすると検索画面に切り替わります。
このタブは自動で消えていく設定になっていて、GoogleChromeのように溜まる心配がありません。
もし短時間にたくさん検索をして溜まってしまった場合も、clearをクリックすると一気に消すことが出来ます。
タブもドラックアンドドロップでブックマークに追加することが出来ます。
全ての操作が直感的で個人的にはかなり使いやすいと感じました。
③ スペース機能
Webマーケ、サロン、プライベートなど仕事とプライベートを分けて「スペース」を作っり、それぞれのタブやブックマークを整理できます。
スペースを使い分けることでタブやブックマークが分散されて、すっきり整理されたサイドバーになり、作業効率が上がります。
④ 画面分割が使いやすい
直感的で使いやすいSplit View
ドラックアンドドロップで操作が出来たり、自然な操作で画面分割が可能です。
Web初心者が一週間使ってみた感想

初心者でも一週間使っていれば、最低限の機能は使えるようになりました!!
Google Chromeのようにタブが渋滞しないので使っていて本当に快適です。
特にAIツールを使って作業を効率化させたい方にとっては、かなり使いやすいブラウザな気がします。
あとはキーボードショートカットを覚えて使ってみます。
キーボードショートカット集
基本操作
- 新しいタブを開く:
Command-T(Mac) /Control-T(Windows) - 新しいウィンドウを開く:
Command-N/Control-N - インコグニートウィンドウを開く:
Command-Shift-N/Control-Shift-N - 現在のタブまたはウィンドウを閉じる:
Command-W/Control-W - 最後に閉じたタブを再開:
Command-Shift-T/Control-Shift-T - URLをコピー:
Command-Shift-C/Control-Shift-C - URLをMarkdown形式でコピー:
Command-Shift-Option-C/Control-Shift-Alt-C - アドレスバーへ移動:
Command-L/Control-LまたはAlt-D
タブとスペースの管理
- 直接指定したタブに移動:
Command-1,Command-2, … /Control-1,Control-2, … - スペース間を切り替え:
Command-Option-Right Arrow/Control-Alt-Right Arrow - 分割ビューを追加:
Control-Shift-+ - 分割ビューを閉じる:
Control-Shift-- - 分割ビューのフォーカスを切り替え:
Control-Shift-1,Control-Shift-2, …
ページナビゲーション
- ページ内検索:
Command-F/Control-F - ページを拡大:
Command-+/Control-+ - ページを縮小:
Command--/Control-- - ページズームをリセット:
Command-0/Control-0 - ページを更新:
Command-R/Control-R